인프런 25강 "함수의 기본"
함수
- function, method라고 부르기도 함
** 어떤 것이 반복해서 출력되어야 할 때에, 반복문을 주로 사용하지만, 규칙이 없이 반복되는 경우도 존재
- 그럴 경우에는 함수를 만들어 사용

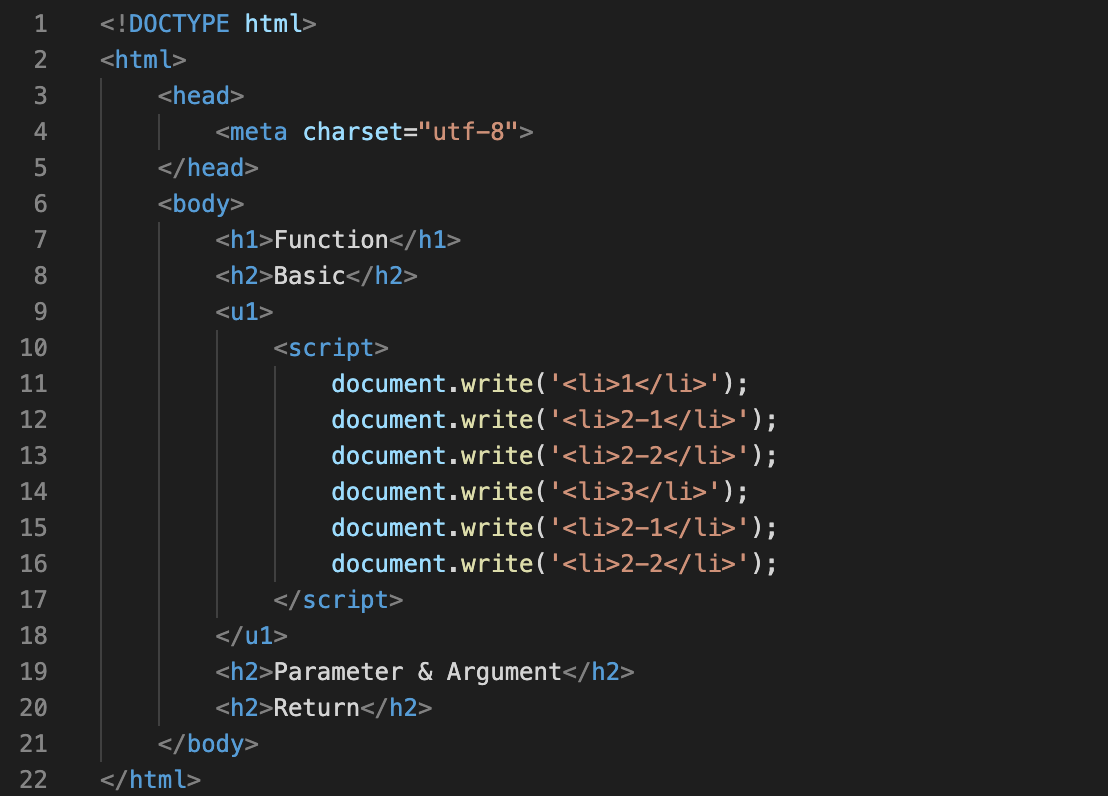
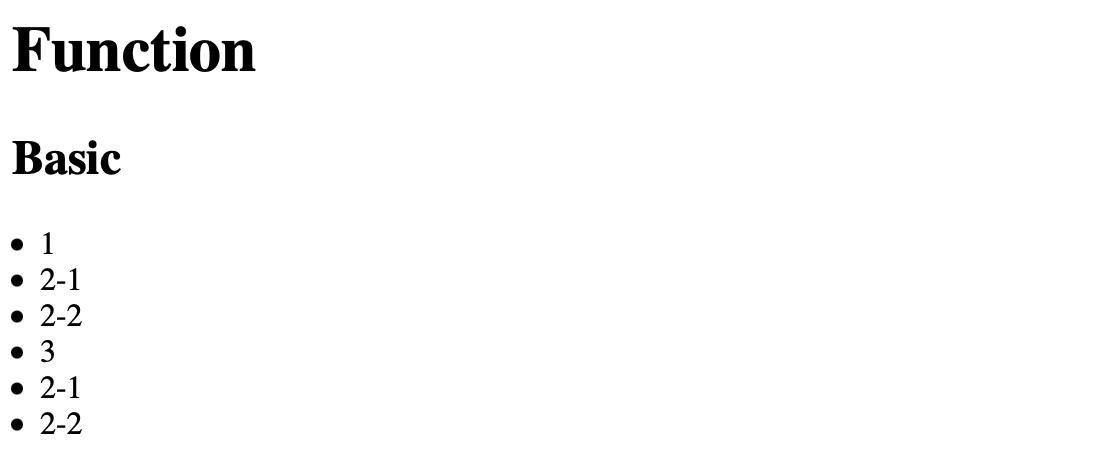
- line 12-13와 line 15-16이 동일한 것 확인해보면, 애매하게 다르기 때문에 반복문 사용은 어려움
- 반복되는 부분을 함수로 생성하려고 함


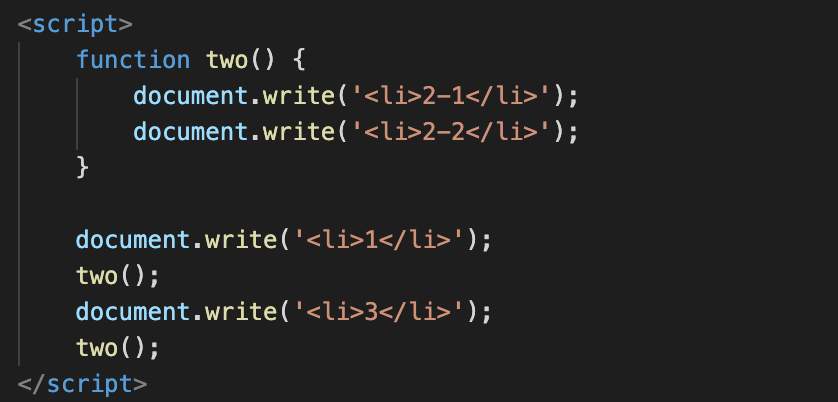
- script 태그 내부만 본다면, two라는 함수를 생성하여, 해당 부분에는 함수를 넣어주어 결과는 동일하지만, 코드는 간결하게 수정할 수 있음
인프런 26강 "매개변수와 인자"
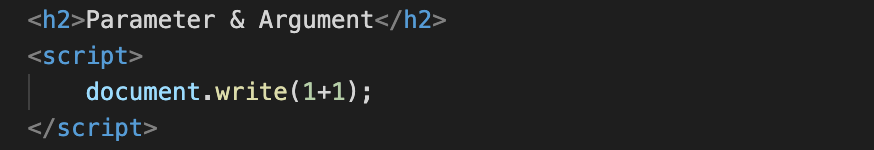
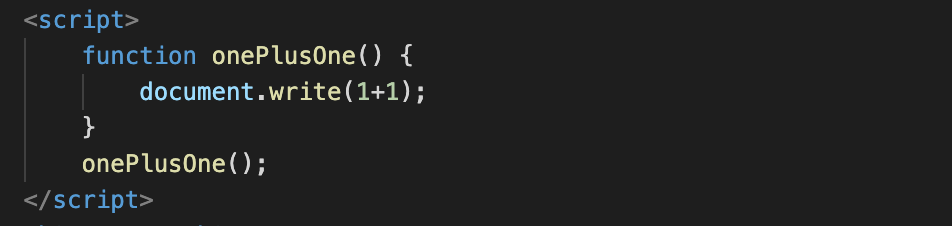
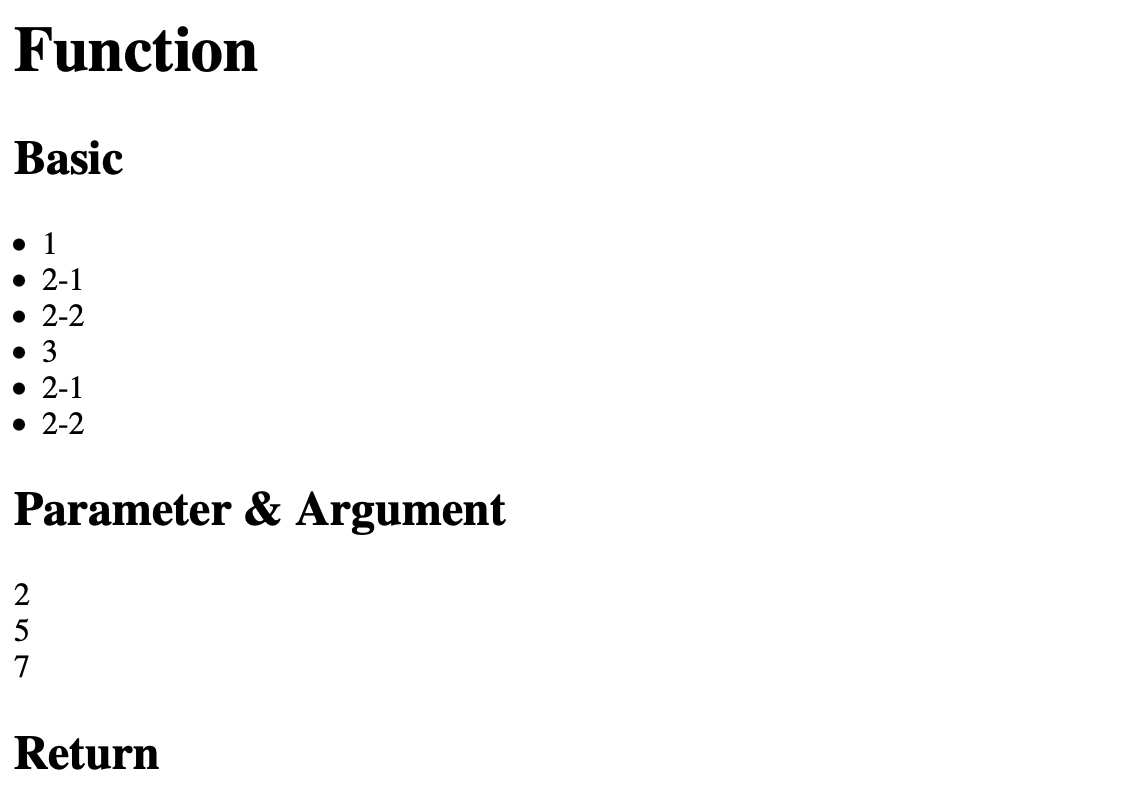
- Parameter & Argument 소제목 아래에 1+1 계산한 값 출력하도록 작성

- 동일하게 출력되도록 하되, 함수 내에 넣기

- 동일하게 출력
- 이 함수는 언제나 동일한 값만 출력하게 되어 다른 값에 대한 함수를 생각해보면 !
- 매개변수를 통해 값을 전달하여 합을 계산한 후 출력하는 함수를 생성하여, 매개변수 넣은 상태로 호출
- 매개변수 : 함수에 값을 전달해주는 변수, parameter라고도 함


** 코드에서 나오는 '<br>' 태그는 줄 바꿈 의미
인프런 27강 "리턴"
26강의 함수를 조금 응용하여 만들어보려고 함
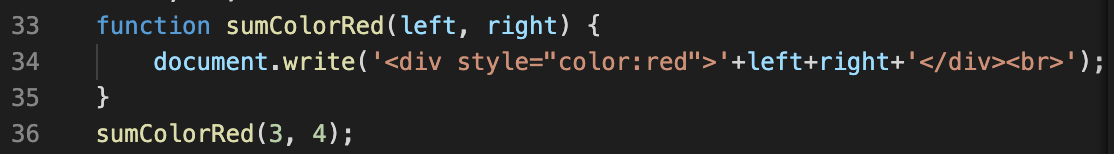
- sumColorRed라는 함수는 이름 그대로 합을 구한 후 빨간색의 글씨로 출력해주는 것 의미

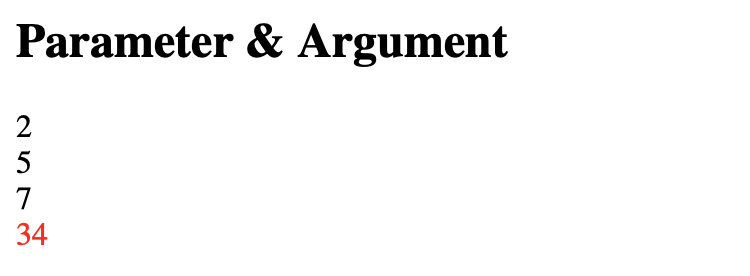
위와 같이 정의해주면 우리가 예상한 결과는 화면에 빨간 글씨로 7이 나와야 하는데,

문자의 합을 빨갛게 보여주는 것을 확인할 수 있음
이럴 경우 필요한 것이 리턴 !!!
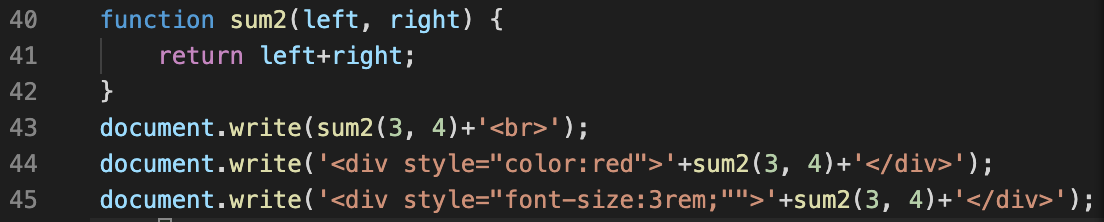
이전 sum함수처럼 매개변수를 동일하게 받아오지만, 함수에서 출력하는 것이 아니라, return만 해줌
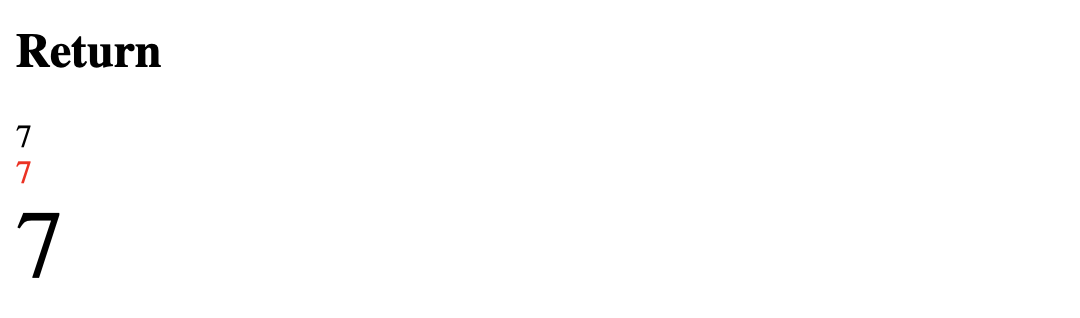
다음과 같이 write을 통해 출력할 때에 스타일을 지정해주면 결과가 아래와 같이 빨간 글씨, 폰트 사이즈가 다르게 출력이 됨


'JavaScript ◡̈ > inflearn JavaScript' 카테고리의 다른 글
| [JavaScript] programmers part 3 자료형 (0) | 2021.03.03 |
|---|---|
| [WEB2 - JavaScript] 객체 (0) | 2021.03.03 |
| [WEB2 - JavaScript] Lecture 23. 배열과 반복문의 활용 (0) | 2021.03.02 |
| [WEB2 - JavaScript] Lecture 22. 배열과 반복문 (0) | 2021.03.02 |
| [WEB2 - JavaScript] Lecture 18. 리팩토링 중복의 제거 (0) | 2021.02.28 |



