inflearn JavaScript 22강 "배열과 반복문"
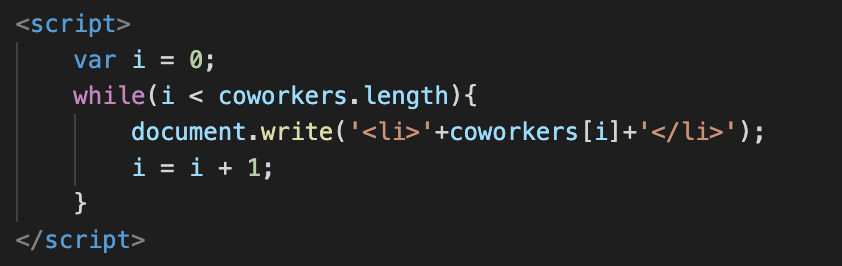
<코드의 초기 설정 상태>

- 코드에 여러 내용 추가해주면 다음과 같이 화면에 표현됨


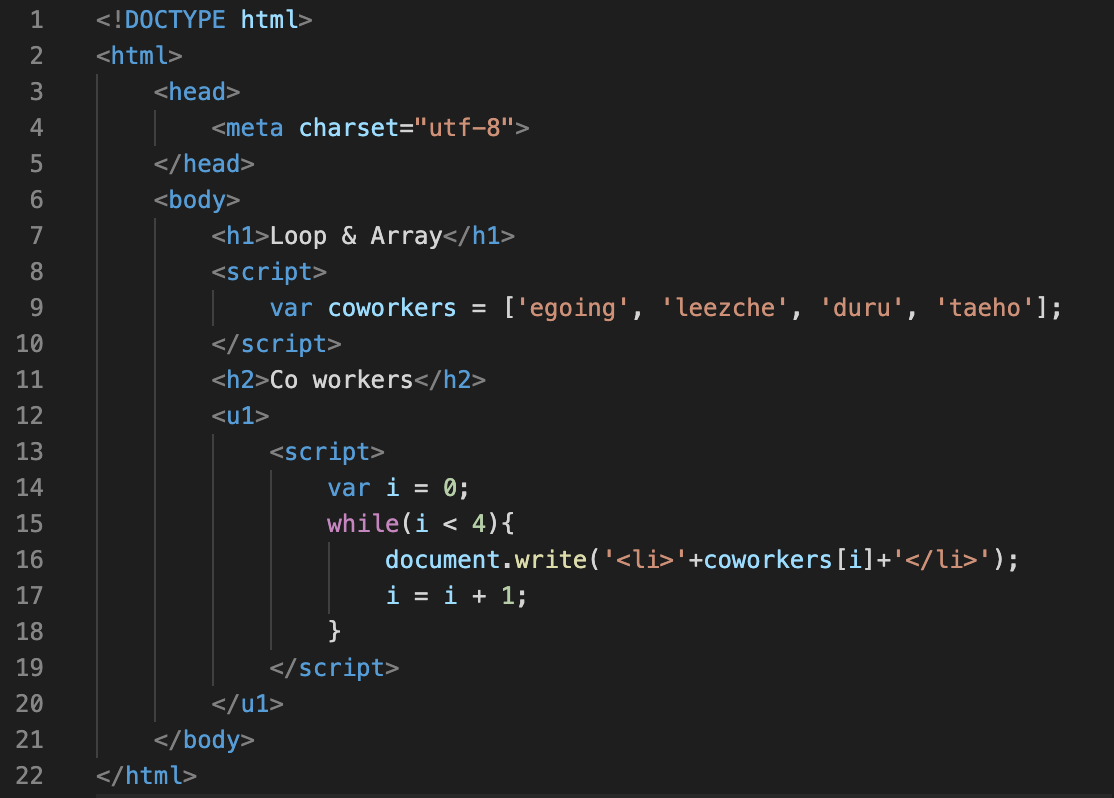
- 같이 들어갈 내용이 여러 줄에 걸쳐 표현되었기 때문에 배열에 넣어주어 간단하게 표현 가능


** 배열과 반복문 이용한 것 뿐 이전 화면과 차이는 없음을 확인할 수 있음
- 만약 coworkers 배열에 하나의 원소를 추가한다면, while문 조건 수정이 없다면 기존과 동일한 결과 확인 가능
- 하지만, coworkers 배열의 원소들은 변함 없지만, 조건이 원소의 개수보다 큰 수로 변경된다면, 나머지 값은 undefined로 출력됨
** 더 좋은 방법은 직접 숫자를 지정해주는 것이 아니라, 배열 원소의 개수 구하는 함수 활용 (length)

이렇게 코드 실행 시킨다면 결과는 동일하게 나오는 것 확인 가능
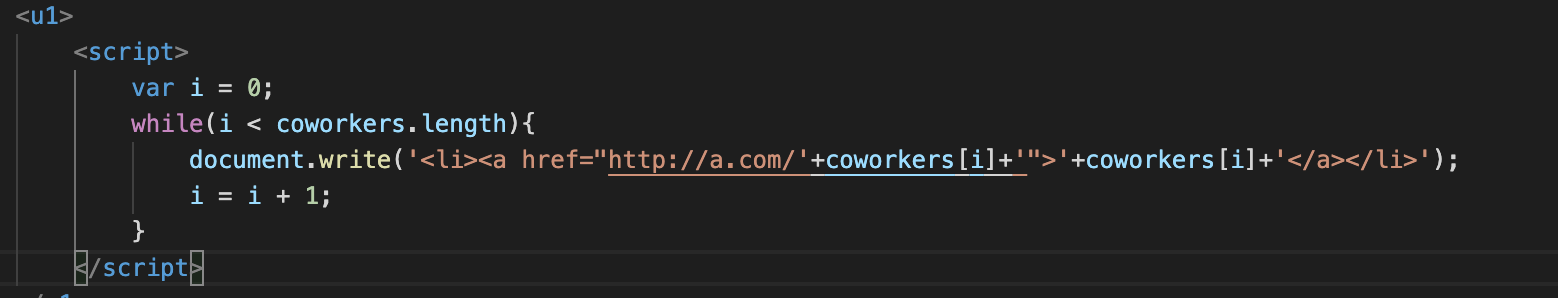
- 단순한 텍스트가 아니라 링크로 부여하고 싶다면 다음과 같이 코드 수정이 필요함


링크 형태로 출력되는 것 확인 가능
'JavaScript ◡̈ > inflearn JavaScript' 카테고리의 다른 글
| [WEB2 - JavaScript] 함수 (0) | 2021.03.03 |
|---|---|
| [WEB2 - JavaScript] Lecture 23. 배열과 반복문의 활용 (0) | 2021.03.02 |
| [WEB2 - JavaScript] Lecture 18. 리팩토링 중복의 제거 (0) | 2021.02.28 |
| [WEB2 - JavaScript] Lecture17. 조건문의 활용 (0) | 2021.02.24 |
| [WEB2 - JavaScript] Lecture16. 조건문 (0) | 2021.02.24 |



