인프런 18강 "리팩토링 중복의 제거"
리팩토링 = re + factoring
: 코딩 완료 후 코드의 비효율적인 부분 수정을 통해 코드를 좀 더 효율적으로, 가독성이 좋게, 유지보수가 쉽도록 재정비하는 과정

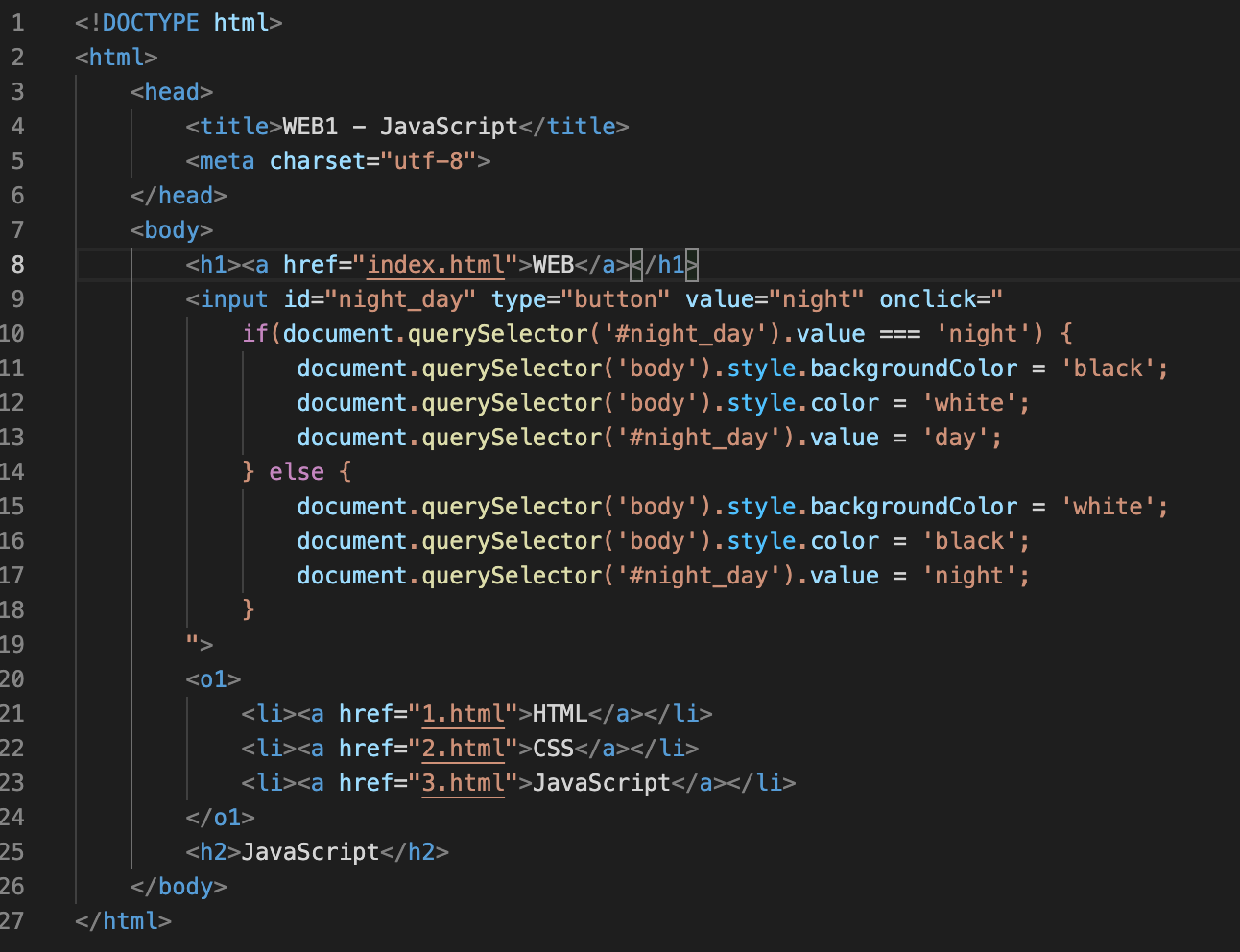
기존 코드가 다음과 같이 주어졌을 때에, id가 night_day인 버튼을 내용 밑에 추가하려고 함.
그렇게 하면, 버튼은 정상적으로 생성되지만, 아래 버튼 클릭 시 버튼 text가 day로 변경되지 않는 것 확인 가능
그리고 위에 있는 버튼의 text가 day로 바뀌는 것 확인 가능
아래 버튼도 동일하게 동작하도록 하기 위해서는 아래 버튼의 id를 달리 해주어야 함

지금은 하나의 버튼을 더 추가한 것이기 때문에 상관없지만, 정말 많은 양의 동일한 버튼을 생성하는 경우 번거로움 발생
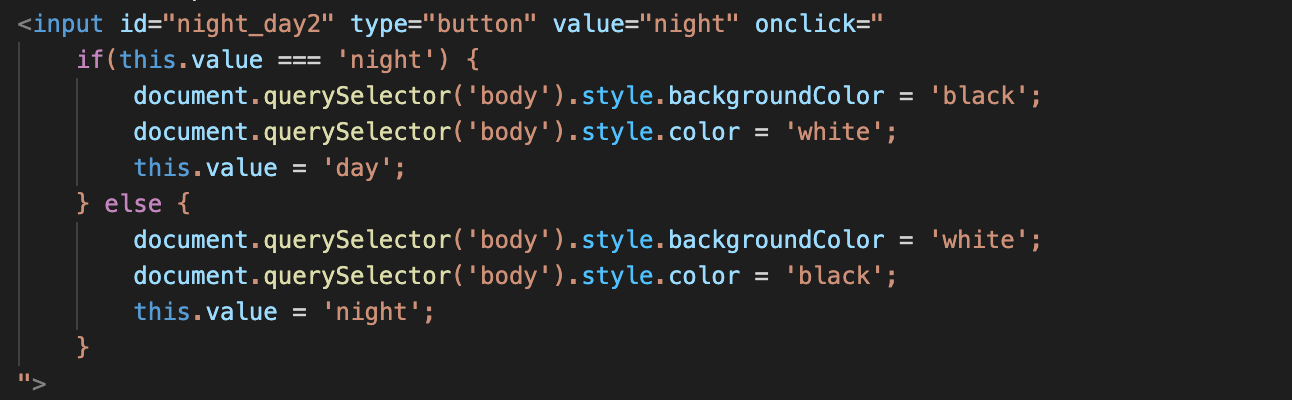
이를 해결하기 위해 this 키워드 사용

this 키워드를 사용하며 id가 필요없기 때문에 id 제거

--> 코드가 간결해지며 정상적으로 작동되는 것 확인 가능 / 효율적
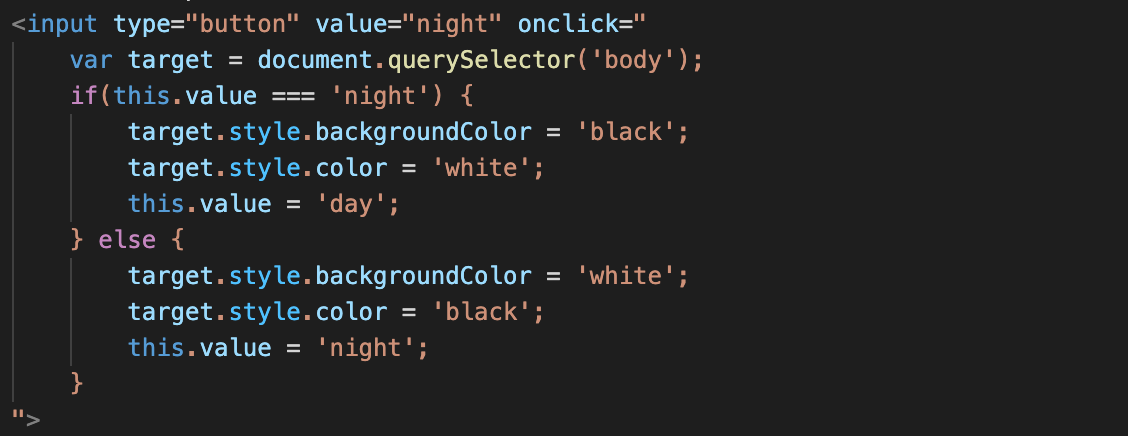
++ document.querySelector('body') 반복되는 것 확인
target이라는 변수 생성하여 중복되는 내용 넣어주어 간결하게 코드 정리

** 코딩을 잘 하기 위해서는 중복을 끝까지 찾아내어 제거하는 것 중요 **
'JavaScript ◡̈ > inflearn JavaScript' 카테고리의 다른 글
| [WEB2 - JavaScript] Lecture 23. 배열과 반복문의 활용 (0) | 2021.03.02 |
|---|---|
| [WEB2 - JavaScript] Lecture 22. 배열과 반복문 (0) | 2021.03.02 |
| [WEB2 - JavaScript] Lecture17. 조건문의 활용 (0) | 2021.02.24 |
| [WEB2 - JavaScript] Lecture16. 조건문 (0) | 2021.02.24 |
| [WEB2 - JavaScript] lecture15 비교연산자와 블리언 (0) | 2021.02.24 |



