인프런 3강 "HTML과 JS의 만남 (1) script 태그"
HTML과 JS에 동일한 내용을 입력하였을 때 큰 차이가 없어 당황스러웠다 ,, !
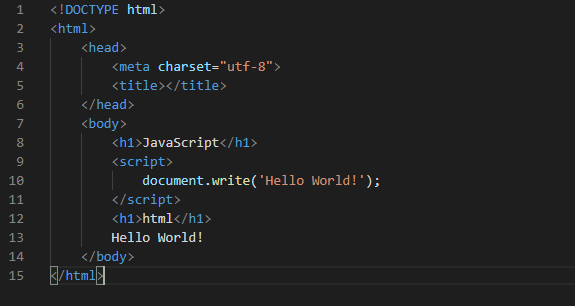
코드를 보면


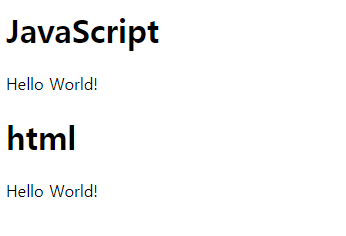
웹페이지를 열어보면 동일하게 출력된 것을 확인 가능 !!
HTML과 JavaScript의 차이점을 알아보자!!!!!
HTML은 정적이라 한 번 작성해준 값이 변하지 않고 그대로 출력
but JS는 동적이기 때문에, 작성해준 값에 대해 수학적 연산도 가능함
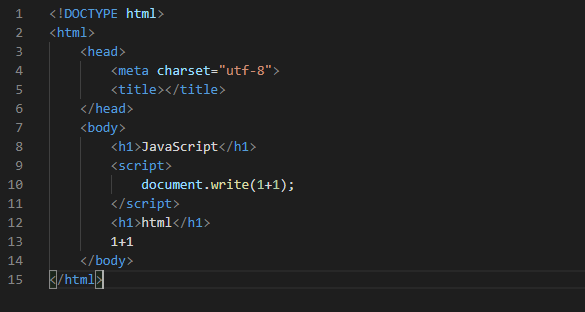
예를 들어 html와 js에 동일하게 1+1을 입력한다면,

↓

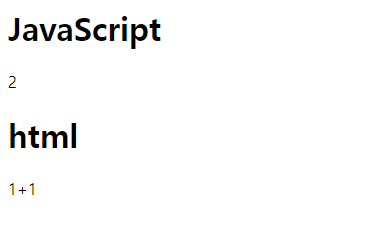
다음과 같이 JS는 수학 연산을 해준 결과값을 출력해주고,
HTML은 입력해준 그대로 출력해주는 것 확인 !
인프런 4강 "HTML과 JS의 만남 (2) 이벤트"
이벤트 : 웹 브라우저 위에서 일어나는 일들, 사건 (on 속성들)
- 무한히 많은 이벤트 존재하지만 자주 나오는 것
- button : 버튼 클릭 가능
- <input type="button">

- <input type="button" value="hi"> : 버튼 위에 글자 입력

- <input type="button" value="hi" onclick="alert('hi')"> : 버튼 클릭 시 경고창 등장

** onclick 특성
- onclick 뒤에는 항상 JavaScript가 와야함
- onclick 뒤의 속성값을 기억하여 사용자가 버튼 클릭하였을 때에 JavaScript의 문법에 따라 해석하여 웹브라우저 동작됨
- text : 텍스트 입력 가능
- <input type="text">
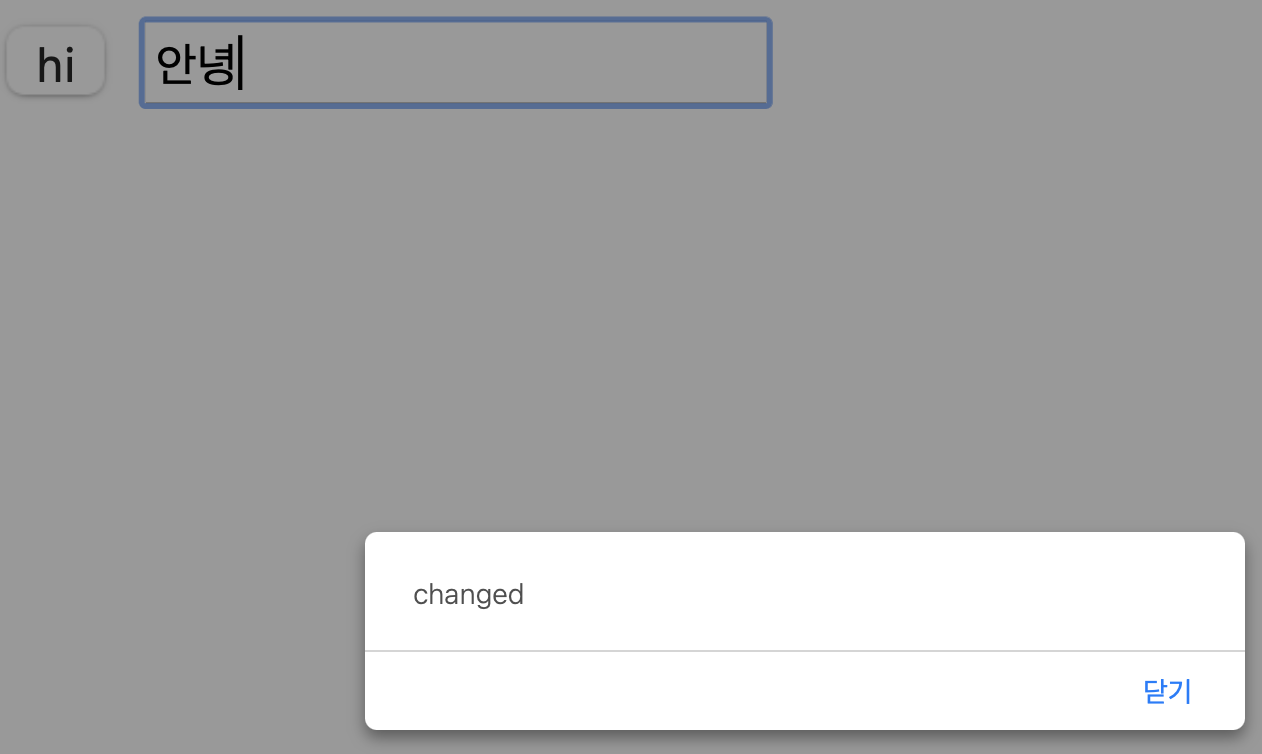
- <input type="text" onchange="alert('changed')"> : 텍스트 입력 후 마우스 커서 옮기면 경고창 등장

- 안녕하세요 입력하고 다시 안녕으로 바꾼 다음 마우스 커서를 옮긴다면, 경고창 등장하지 않음
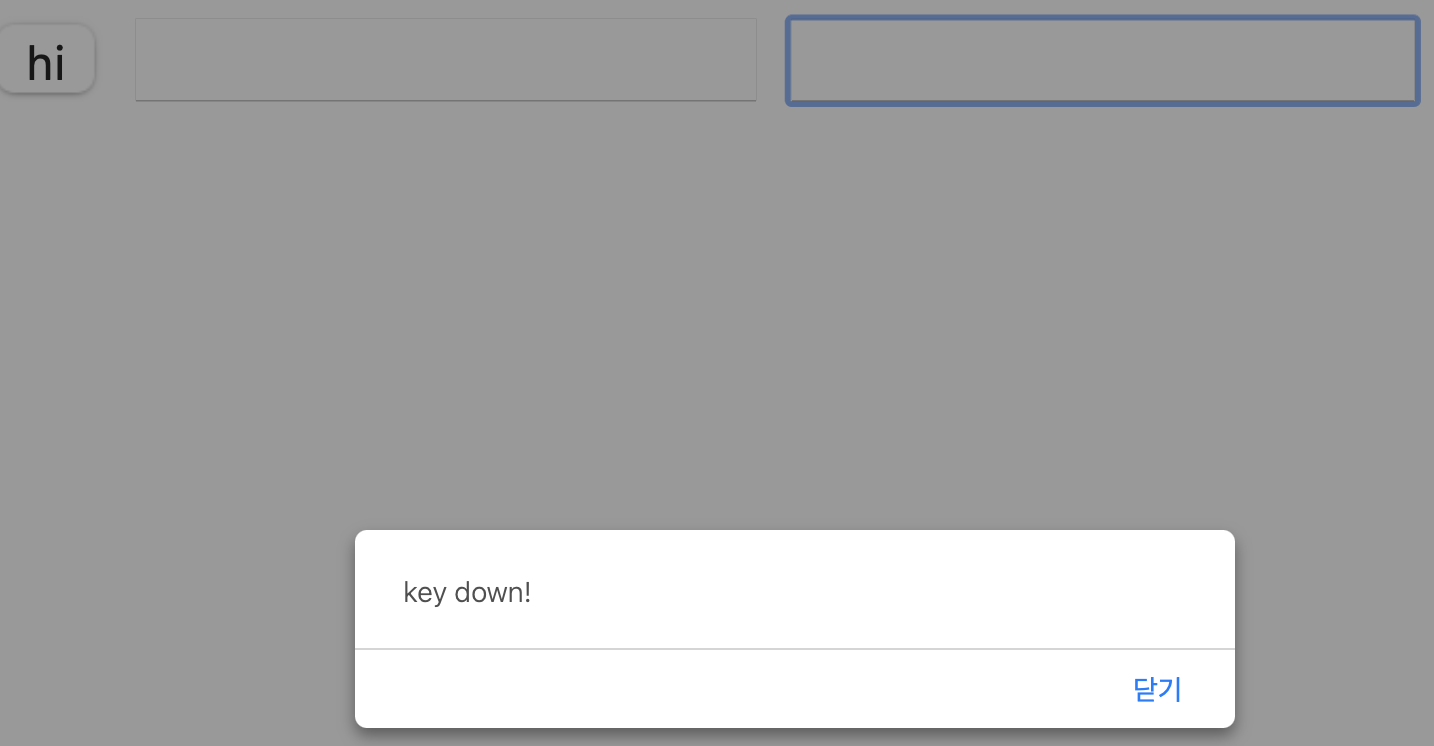
- <input type="text" onkeydown="alert('key down!')">

- key를 입력하려고 한다면 경고창 등장 후 키가 입력됨
인프런 5강 "HTML과 JS의 만남 (3) 콘솔"
웹페이지 → 오른쪽 버튼 → 검사 → console 창에서 따로 파일 생성하지 않고, JavaScript 코드 즉석에서 실행 가능
웹페이지 → 오른쪽 버튼 → 검사 → elements → esc버튼 클릭 → console도 함께 등장
'문자열'.length : 문자열의 문자의 개수 알려줌
'JavaScript ◡̈ > inflearn JavaScript' 카테고리의 다른 글
| [WEB2 - JavaScript] section5 조건문 (0) | 2021.02.24 |
|---|---|
| [WEB2 - JavaScript] CSS 기초 (2) (0) | 2021.02.24 |
| [WEB2 - JavaScript] CSS 기초 (0) | 2021.02.24 |
| [WEB2 - JavaScript] 변수와 대입 연산자, 웹브라우저 제어 (0) | 2021.02.24 |
| [WEB2 - JavaScript] 데이터 타입 - 문자열과 숫자 (0) | 2021.02.24 |
