boostcourse 안드로이드 앱 프로그래밍
1. 레이아웃 만들기
- 5. 상대 레이아웃
상대 레이아웃 (Relative Layout)
: 뷰 담고 있는 부모 레이아웃이나 그 안에 있는 다른 뷰들과의 상대적 위치 이용하여 화면 구성하는 방법
- 상대 레이아웃 사용 방식
- 화면 아래쪽에 버튼 붙이고 싶다면 android:layout_alignParentBottom="true"로 설정
- 부모 레이아웃과의 상대 위치 지정 시 사용하는 속성
- layout_alignParentTop
- layout_alignParentBottom
- layout_alignParentLeft
- layout_alignParentRight
- layout_centerInParent : 부모 레이아웃의 가운데에 배치
- 다른 뷰와의 상대 위치 지정 시 사용하는 속성
- layout_toLeftOf
- layout_toRightOf
- layout_alignTop
- layout_alignBottom
- 실습 진행
- MyRelativeLayout 프로젝트 생성
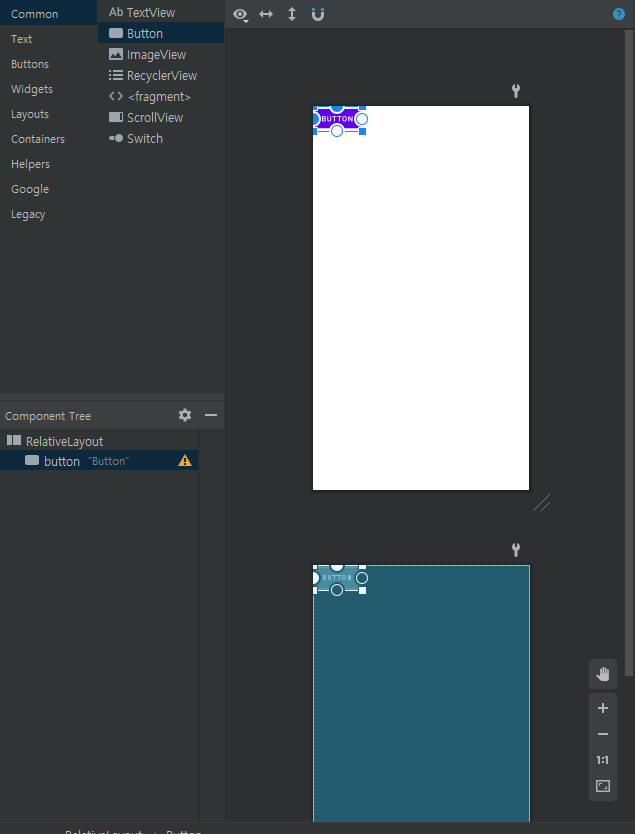
- 버튼 추가하여 부모 레이아웃의 왼쪽과 위쪽에 연결

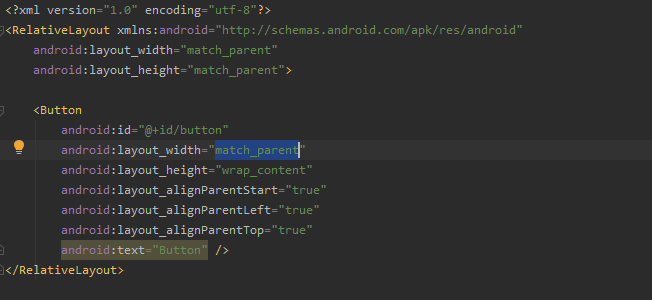
코드 확인

- 버튼 width match_parent로 수정

코드에서 바뀐 것 확인 가능

- 두 번째 버튼은 첫 번째 버튼의 아래쪽에 추가

코드 확인

android:layout_below="@+id/button"는 첫번째 버튼의 아래에 있는 것 의미
- 두번째 버튼이 나머지 공간에 가득 차도록 설정 변경

- 아래쪽에 세번째 버튼 추가

두번째 버튼과 겹쳐 있음 그래서 코드 수정 필요

두번째 버튼이 세번째 버튼의 위쪽에 존재한다는 코드 추가하면

화면 변경됨
- 마지막으로 세 번째 버튼도 width가 가득 차도록 수정해준 화면

'Android ᙏ̤̫͚ > Android Programming' 카테고리의 다른 글
| [Android] chapter 1 - 8 드로어블 만들기 (0) | 2021.02.27 |
|---|---|
| [Android] chapter 1 - 7 기본 위젯들 (0) | 2021.02.27 |
| [Android] chapter 1 - 6 프레임 레이아웃 (0) | 2021.02.27 |
| [Android] chapter 1 - 4. 리니어 레이아웃 (0) | 2021.02.26 |
| [Android] chapter 1 - 3 - (2) 제약 레이아웃 (0) | 2021.02.26 |

